Figma – это мощный инструмент для создания и прототипирования макетов сайтов. Он предоставляет все необходимые возможности для того, чтобы разработчики и дизайнеры могли воплотить свои идеи в реальность. Если вы только начинаете свой путь в веб-дизайне, то этот практический гайд поможет вам ориентироваться в Figma и создавать качественные макеты для веб-сайтов.
Первым шагом в создании макета сайта в Figma является создание нового проекта. Вы можете выбрать предустановленные шаблоны или начать с нуля. После создания проекта, вы увидите рабочую область Figma, где можно расположить элементы макета и проводить необходимые действия.
Основной инструмент, который вам пригодится при создании макета сайта в Figma, это «Фреймы». Фреймы позволяют организовать структуру сайта и разделить его на отдельные блоки. При создании нового фрейма, вам будет предложено выбрать размер и ориентацию экрана. Вы также можете использовать готовые фреймы для различных устройств, чтобы создать адаптивный макет.
Как создать макет сайта с помощью Figma: практическое руководство для начинающих [Секс в отношениях sex]
1. Зарегистрируйтесь и войдите в свою учетную запись Figma. Вы можете использовать вашу учетную запись Google или создать новую учетную запись на сайте Figma.
2. Создайте новый проект, чтобы начать работу над макетом своего сайта. Выберите размеры и разрешение экрана, соответствующие вашим потребностям.
3. Начните создавать основные элементы вашего сайта, такие как шапка, меню, контентные блоки, подвал и т. д. Используйте инструменты Figma для создания прямоугольников, текста, кнопок и других нужных элементов.
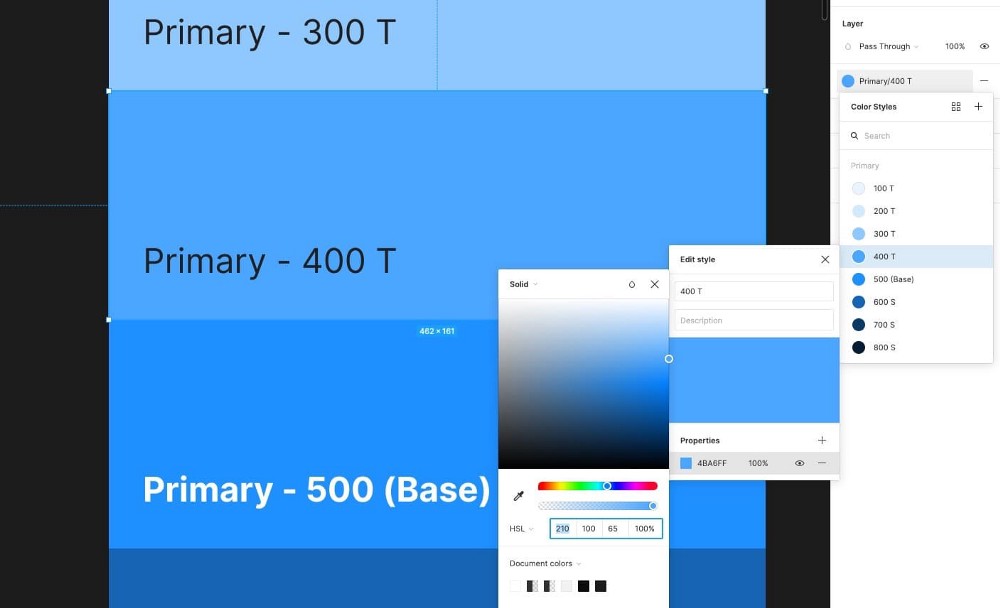
4. Добавьте цветовую палитру и выберите подходящие цвета для вашего сайта. Вы можете использовать готовые цвета или создать свои собственные.
5. Разместите элементы на странице и настройте их свойства, такие как размер, положение, шрифт и т. д. Используйте инструменты выравнивания и расположения в Figma, чтобы сделать ваш макет более симметричным и эстетичным.
6. Добавьте изображения и иллюстрации, которые подходят к вашему контенту. Используйте инструменты Figma для загрузки изображений или вставки URL-адреса изображения.
7. Создайте интерактивные элементы, такие как кнопки, выпадающие списки и переходы между страницами. Используйте функцию прототипирования Figma, чтобы добавить интерактивность к вашему макету.
8. Проверьте и редактируйте ваш макет, чтобы исправить любые ошибки и улучшить его дизайн. Используйте инструменты Figma для совместной работы и обратной связи с другими участниками проекта.
9. Экспортируйте ваш макет в нужные форматы для дальнейшей веб-разработки. Вы можете экспортировать макет в формате PNG, JPEG или SVG.
10. Поделитесь своим макетом с коллегами или клиентами для получения обратной связи и утверждения перед началом разработки сайта.
Теперь вы знаете основы создания макета сайта с помощью Figma. Продолжайте практиковаться и экспериментировать, чтобы улучшить свои навыки веб-дизайна и создания макетов.
Шаг 1: Знакомство с Figma
Первым шагом в использовании Figma является создание учетной записи на официальном сайте Figma. После создания учетной записи вы сможете войти в систему и начать работу с Figma.
Figma предоставляет возможность создавать макеты с нуля или импортировать изображения и другие графические элементы. Для создания нового макета вам потребуется щелкнуть по кнопке “Создать” на панели инструментов и выбрать нужный размер макета.
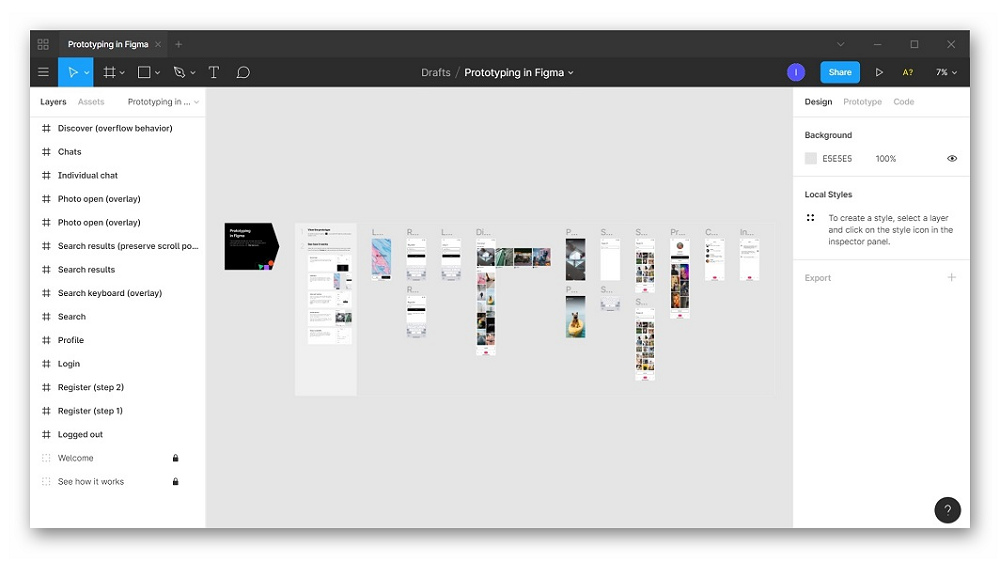
Основной интерфейс Figma состоит из нескольких важных элементов. Верхняя панель содержит инструменты рисования, возможность добавления текста, загрузку и импорт файлов. Слева находится панель с выбором слоев, групп и библиотек. Справа расположено окно свойств, которое дает возможность настраивать различные параметры выбранного объекта.
Одной из важных особенностей Figma является возможность работы в режиме реального времени и совместной работы над проектом с другими пользователями. Это позволяет гибко управлять и вносить изменения в макеты, в то время как другие пользователи могут наблюдать за вашей работой и вносить свои комментарии.
В процессе работы с Figma полезно использовать горячие клавиши, чтобы ускорить процесс. Например, с помощью комбинации клавиш “Ctrl + D” вы можете быстро продублировать выбранный элемент.
Теперь, когда мы немного познакомились с основами Figma, мы готовы приступить к созданию макета сайта. В следующем шаге мы узнаем, как создать основной макет и определить структуру сайта.
Установка и регистрация
Для начала работы с Figma вам понадобится установить приложение на свой компьютер. Figma доступен как для операционной системы Windows, так и для MacOS. Вы можете скачать установочный файл с официального сайта Figma и следовать инструкциям по установке.
После установки приложения вам потребуется зарегистрироваться в Figma. Для этого вам понадобится электронная почта и пароль. Выберите надежный пароль, который будет сложно угадать, чтобы защитить свою учетную запись.
После регистрации вы сможете войти в свою учетную запись и начать создавать макеты вашего будущего сайта. Figma предоставляет широкие возможности для работы с дизайном, включая функции редактирования, совместной работы с другими участниками проекта и создания интерактивных прототипов.
Основные функции интерфейса
При работе с Figma вы можете использовать множество функций, которые помогут вам создавать и редактировать макеты сайтов. Вот некоторые из основных функций интерфейса, которые стоит знать:
- Инструменты для рисования и векторной графики: Figma предоставляет широкий набор инструментов для создания различных элементов интерфейса, а также возможность работать с векторными изображениями.
- Слои и группы: Вы можете организовывать элементы вашего макета, используя слои и группы, чтобы легко управлять их расположением и видимостью.
- Инспектор: Инспектор позволяет вам получить доступ к свойствам выбранного элемента интерфейса, таким как размеры, цвета и шрифты.
- Инструменты для текста: Figma предоставляет широкие возможности для работы с текстом, включая настройку стилей шрифтов, выравнивание и изменение размеров.
- Компоненты: Вы можете создавать компоненты, которые можно использовать повторно в вашем макете и легко обновлять при необходимости.
- Прототипирование: Figma позволяет создавать интерактивные прототипы вашего макета, чтобы показать его функциональность и взаимодействие пользователей.
- Публикация и совместная работа: Вы можете публиковать ваш макет и делиться им с другими пользователями, а также работать над макетом с коллегами в режиме реального времени.
Это лишь некоторые из основных функций интерфейса Figma, которые помогут вам создать качественный макет сайта. Регулярная практика и освоение всех возможностей инструмента позволят вам становиться более опытным и продуктивным дизайнером.
Импорт и экспорт файлов
Для импорта файла в Figma нужно выбрать вкладку “Файл” в верхней панели и выбрать опцию “Импортировать”. После этого можно выбрать нужный файл с компьютера и он будет добавлен на активную страницу макета. Поддерживаются различные форматы файлов, включая JPEG, PNG, SVG и другие.
Что касается экспорта, то Figma позволяет сохранять макеты в различных форматах, чтобы можно было легко поделиться ими с другими людьми или использовать в проекте. Для экспорта нужно выбрать объект или группу объектов, затем кликнуть правой кнопкой мыши и выбрать опцию “Экспорт”. Далее можно выбрать формат файла и сохранить его на компьютер.
Еще одна полезная опция – экспорт в формате кода. С помощью этой опции можно получить код CSS или SVG, который соответствует выбранным объектам в Figma. Это очень удобно для разработчиков, так как позволяет сэкономить время при создании интерфейса на основе макета.
Важно отметить, что Figma сохраняет все внесенные изменения автоматически, поэтому нет необходимости беспокоиться о потере данных. Также Figma предоставляет возможность совместной работы над макетами, что упрощает командную работу и улучшает процесс взаимодействия между дизайнерами и разработчиками.
Использование функции импорта и экспорта файлов в Figma поможет вам более эффективно работать с макетами и обмениваться ими с другими участниками проекта.
Шаг 2: Создание макета сайта
После того, как вы настроили свой аккаунт в Figma, вы готовы приступить к созданию макета своего сайта. В этом шаге мы рассмотрим основные шаги, которые необходимо выполнить для создания макета.
- Создайте новый файл в Figma.
- Выберите размеры макета. Рекомендуется выбрать размеры, соответствующие ширине экрана разных устройств, таких как настольный компьютер, планшет и мобильный телефон. Например, ширина макета для настольного компьютера может быть 1440 пикселей, для планшета – 768 пикселей, для мобильного телефона – 360 пикселей.
- Разделите макет на основные секции. Начните с разбиения макета на заголовок, основное содержимое и подвал. Вы можете использовать рамки и прямоугольники, чтобы создать эти разделы.
- Добавьте текст и изображения в каждую секцию макета. Вы можете использовать текстовые блоки и вставлять изображения, чтобы добавить контент на ваш макет.
- Расположите элементы на странице. Используйте функции выравнивания и расположения, чтобы определить правильное положение элементов на странице. Не забывайте о сетке, которая поможет вам поддерживать порядок на макете.
- Создайте повторяющиеся элементы. Если на вашем сайте есть повторяющиеся элементы, такие как кнопки или навигационное меню, создайте один экземпляр этого элемента и затем используйте его повторно на вашем макете.
- Добавьте цвета и стили. Выберите цветовую схему и стили для вашего сайта. Используйте готовые цветовые палитры и создайте собственные стили, чтобы определить внешний вид элементов.
- Проверьте и настройте адаптивность макета. Проверьте, как ваш макет выглядит на разных экранах и устройствах. Внесите необходимые изменения, чтобы обеспечить адаптивность вашего сайта.
- Сохраните и экспортируйте макет. Не забудьте сохранить свой макет и экспортировать его в нужные форматы, такие как PNG или JPEG.
После завершения этих шагов у вас будет готовый макет для вашего веб-сайта! Теперь вы можете передать этот макет своему разработчику или начать реализацию самостоятельно.
Изучение задачи и целевой аудитории
Перед тем, как приступить к созданию макета сайта с помощью Figma, необходимо провести тщательный анализ задачи и проанализировать целевую аудиторию, для которой создается данный сайт.
Анализ задачи включает в себя определение целей и функций сайта, а также ограничений, с которыми нужно будет работать. Например, может потребоваться разработка макета для интернет-магазина, корпоративного сайта или блога.
Анализ целевой аудитории включает в себя определение особенностей и потребностей пользователей, которым будет адресован данный сайт. Необходимо узнать, какой возрастной категории они принадлежат, какие у них интересы, какие устройства они используют для доступа к интернету и какие требования они предъявляют к удобству использования сайта.
Проведение анализа задачи и целевой аудитории поможет определить дизайн и функциональность сайта, а также выбрать подходящие шрифты, цветовые схемы и компоненты для размещения на макете в Figma.