Веб-дизайн играет ключевую роль в формировании первого впечатления о сайте у посетителей. От того, насколько привлекательным, понятным и функциональным будет дизайн, зависит не только количество пользователей, но и степень их вовлеченности и удержания на сайте. Поэтому, создание привлекательного и успешного сайта требует учета ряда факторов, которые существенно влияют на его эффективность.
Один из важных факторов эффективного веб-дизайна – это грамотное использование цветовой палитры. Цвета должны быть гармонично подобраны и соответствовать тематике и стилевому оформлению сайта. Кроме того, нужно учитывать психологическое воздействие цветов на посетителей. Например, голубой цвет может создавать ощущение спокойствия и надежности, а оранжевый – чувство энергии и динамичности. Важно помнить, что слишком яркие и контрастные цвета могут вызывать раздражение и отвлекать от основного содержания сайта.
Другим важным фактором эффективного веб-дизайна является удобная навигация. Посетители должны легко и быстро ориентироваться на сайте, без лишних действий и затруднений. Для этого следует создавать понятную и логичную структуру сайта, располагать основные разделы и ссылки на них на видном месте. Также, необходимо обеспечить простоту и удобство использования меню и поисковых форм, чтобы посетители могли быстро найти нужную им информацию или товары.
На успешность веб-дизайна существенно влияют также полезный контент и его представление. Посетители ожидают найти на сайте интересную и актуальную информацию, которая будет полезна для них. При создании контента следует обращать внимание на его структуру и оформление. Важно, чтобы текст был легко читаемым, с ключевыми моментами выделенными важными тегами и . Также, следует использовать графические элементы, чтобы визуализировать информацию, и не забывать об актуализации контента, чтобы посетители возвращались на сайт снова и снова.
Факторы, влияющие на эффективность веб-дизайна
Существует несколько ключевых факторов, которые определяют эффективность веб-дизайна:
| Фактор | Описание |
|---|---|
| Простота | Простота веб-дизайна позволяет пользователям быстро ориентироваться на сайте и находить нужную информацию. Чистый и минималистичный дизайн с простой навигацией создает легкость в использовании. |
| Цветовая гамма | Правильный выбор цветовой гаммы помогает создать нужное настроение сайта и привлекать внимание посетителей. Сочетание цветов должно быть гармоничным и отражать имидж компании или бренда. |
| Типографика | Понятный и читаемый шрифт является важным фактором успеха. Шрифты должны быть выбраны таким образом, чтобы облегчить чтение текста и не утомлять глаза. Также важным является размер и стиль шрифта. |
| Адаптивность | Адаптивность сайта к различным устройствам и экранам обеспечивает удобство использования для пользователей. Адаптивный веб-дизайн позволяет сайту выглядеть и функционировать качественно на всех устройствах, включая мобильные телефоны и планшеты. |
| Интуитивная навигация | Пользовательская навигация должна быть простой и интуитивно понятной. Структура сайта должна быть логичной и навигационные элементы должны быть расположены таким образом, чтобы посетители могли максимально быстро и легко перемещаться по сайту. |
| Графика и изображения | Качественные и соответствующие контексту изображения помогают привлечь внимание и создать эмоциональную связь с посетителями. Веб-дизайн должен манипулировать графикой и изображениями таким образом, чтобы они не только декорировали сайт, но и дополняли его содержание. |
| Скорость загрузки | Быстрая скорость загрузки сайта является важным фактором успеха. Посетители не любят ждать, поэтому веб-дизайн должен быть оптимизирован для быстрой загрузки страниц. Использование сжатия изображений, кэширования и оптимизации кода помогут сократить время загрузки сайта. |
Учитывание этих факторов и создание привлекательного и удобного веб-дизайна позволит повысить эффективность сайта, удовлетворить потребности пользователей и добиться успеха в онлайн-деятельности.
Оптимизированная навигация для пользователей
Вот несколько советов, которые помогут вам создать оптимизированную навигацию для вашего веб-сайта:
- Используйте ясные и понятные названия категорий. Не используйте сложные термины или жаргон, которые могут запутать пользователей. Простые и понятные названия категорий помогут пользователям легко найти нужную информацию.
- Обеспечьте консистентность навигации на всем сайте. Пользователи должны легко понять, как перемещаться по вашему сайту, даже если они находятся на другой странице. Используйте одинаковые стили и положение элементов навигации на каждой странице.
- Используйте подменю для организации больших категорий. Если у вас есть большое количество подкатегорий, используйте подменю, чтобы сделать навигацию более структурированной и удобной для пользователей.
- Разместите навигацию в верхней части страницы. Верхняя часть страницы считается наиболее видимой областью, поэтому размещение навигации в этом месте поможет пользователям быстро найти необходимую информацию.
- Добавьте ссылку на главную страницу на каждой странице. Это позволит пользователям легко вернуться на главную страницу, если они заблудились или хотят начать сначала.
- Используйте breadcrumb. Breadcrumb представляет собой цепочку ссылок, указывающих путь пользователя от главной страницы до текущей страницы. Он помогает пользователям понять, где они находятся на сайте и легко перемещаться обратно.
Создание оптимизированной навигации является важным шагом к созданию привлекательного и успешного веб-сайта. Следуя этим советам, вы сможете улучшить пользовательский опыт и обеспечить легкость использования вашего сайта.
Простота и интуитивность интерфейса
Для создания привлекательного и успешного сайта необходимо обратить особое внимание на простоту и интуитивность его интерфейса. Пользователи ожидают, что они легко смогут ориентироваться на сайте и быстро найти нужную информацию без лишних усилий.
Простота интерфейса достигается путем минимализма и упрощения дизайна. Избегайте перегруженности страницы информацией, излишне ярких цветов и слишком сложных элементов. Чем меньше отвлекающих элементов присутствует на странице, тем проще будет для пользователей фокусироваться на главной информации и целях, которые вы хотите, чтобы они достигли.
Интуитивность интерфейса означает, что навигация и взаимодействие с сайтом должны быть понятными и легкими для пользователя. Они должны интуитивно понимать, как перемещаться по сайту и как использовать различные функции. Размещайте элементы интерфейса таким образом, чтобы они были максимально логичными и интуитивными для пользователя. Например, основное меню должно быть легко доступным на видном месте, а формы должны быть четкими и простыми в заполнении.
Одним из важных аспектов простоты и интуитивности интерфейса является его отзывчивость. Сайт должен откликаться на действия пользователя немедленно и плавно, без задержек и прерываний. Взаимодействие с элементами интерфейса должно быть быстрым и понятным, чтобы пользователь мог максимально эффективно использовать сайт.
Помните, что пользователи обычно проводят на сайтах ограниченное количество времени, поэтому убедитесь, что ваш сайт ясен и прост в использовании. Используйте понятные и легко читаемые шрифты, сочетайте цвета таким образом, чтобы текст и кнопки были хорошо видны и отличались от фона. Избегайте запутанных версток и сложных путей для перемещения по сайту.
В целом, простота и интуитивность интерфейса являются ключевыми факторами, влияющими на эффективность веб-дизайна. Пользователи ценят легкость использования сайта и хорошую информационную структуру, поэтому не пренебрегайте этими аспектами при создании своего сайта.
Грамотное размещение элементов на странице
Одним из основных принципов грамотного размещения является выравнивание элементов. Выравнивание позволяет создать четкую и структурированную композицию страницы, делая ее более привлекательной и понятной для пользователя.
Для достижения гармоничного размещения элементов можно использовать различные техники:
- Группировка элементов: размещение связанных элементов так, чтобы они визуально образовывали единое целое. Например, можно сгруппировать элементы навигации или контактной информации в одну область страницы.
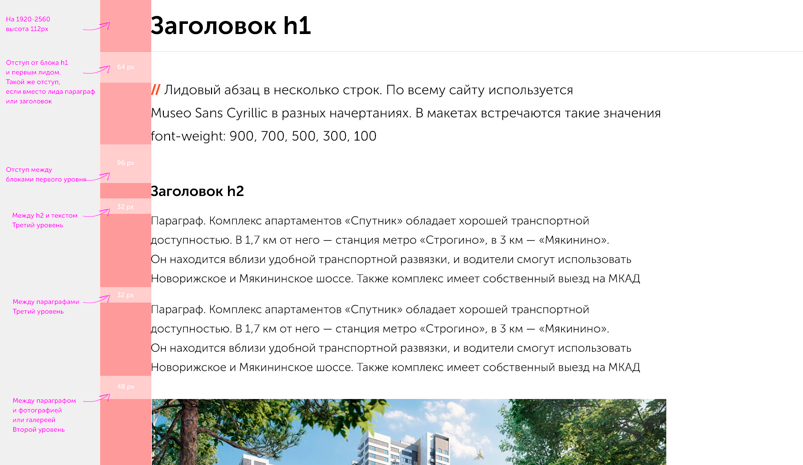
- Пространственное разделение: создание промежутков между элементами для улучшения восприятия и понимания информации. Промежутки между блоками текста, заголовками и изображениями помогают сделать страницу более читабельной.
- Использование сетки: определение ячеек или колонок, в которых размещаются элементы страницы. Сетка позволяет выровнять и распределить элементы равномерно, создавая сбалансированную композицию.
- Управление порядком элементов: расположение элементов на странице в определенном порядке, чтобы предоставить пользователю информацию в логической последовательности. Например, заголовок, затем основная информация и, наконец, вспомогательные элементы.
Помимо вышеупомянутых техник, важно учитывать также адаптивность интерфейса и наличие “дышащего пространства” на странице. Адаптивный дизайн позволяет корректно отображать сайт на различных устройствах, а “дышащее пространство” создает ощущение свободы и избегает перегруженности страницы.
Таким образом, грамотное размещение элементов на странице является одним из ключевых факторов, влияющих на эффективность веб-дизайна. Правильное выравнивание, пространственное разделение и управление порядком элементов помогают создать привлекательный и удобочитаемый сайт, обеспечивая комфортное взаимодействие пользователей с веб-интерфейсом.
Привлекательный дизайн и контент
- Выберите подходящий цветовой спектр – Цвета могут влиять на эмоциональное восприятие пользователей. Подберите цветовую гамму, которая соответствует вашим бренду и создает уютную атмосферу.
- Используйте читабельные шрифты – Шрифты должны быть четкими и удобочитаемыми, чтобы пользователи могли легко читать содержимое вашего сайта. Используйте разные размеры шрифтов, чтобы выделить заголовки и основной текст.
- Улучшайте навигацию – Четкая и простая навигация поможет пользователям быстро и легко находить нужную информацию. Размещайте меню и ссылки на видном месте и используйте ясные названия разделов.
- Создайте привлекательный контент – Контент должен быть интересным, полезным и соответствовать интересам вашей аудитории. Используйте качественные изображения, видео и тексты, чтобы привлечь внимание и удержать пользователей на вашем сайте.
- Адаптируйтесь под разные устройства – В современном мире большинство пользователей используют мобильные устройства для доступа к интернету. Поэтому важно, чтобы ваш сайт был адаптивным и корректно отображался как на компьютере, так и на мобильном устройстве.
Учитывайте эти факторы при создании своего веб-сайта, и вы сможете привлечь больше пользователей, удержать их внимание и обеспечить успешность вашего проекта.
Эстетически приятный дизайн
Эстетический аспект веб-дизайна играет ключевую роль в привлечении посетителей и создании положительного впечатления о сайте. Визуальная привлекательность сайта активизирует интерес пользователей и удерживает их на странице.
Определенные элементы дизайна, такие как цветовая гамма, шрифты и композиция, способны создать уникальную и неповторимую атмосферу, отражающую характер и цели компании или проекта.
Цветовая гармония: выбор правильных цветов и их сочетаний определяет общее впечатление от сайта. Цветовая гамма должна быть сбалансированной и гармоничной, не слишком яркой или утомляющей. Важно также учитывать психологическое воздействие цветов на посетителей и адаптировать выбор под цели сайта.
Типографика: правильно выбранные шрифты создают хорошую читаемость текста и улучшают общий внешний вид сайта. Шрифты должны быть читаемыми на разных экранах и устройствах, а также соответствовать дизайну и тематике сайта.
Композиция и визуальная иерархия: четко структурированная композиция сайта позволяет посетителям ориентироваться на странице и находить нужную информацию. Использование визуальной иерархии, такой как размер, цвет и контраст элементов, помогает выделить ключевые элементы и значимую информацию на странице.
Фотографии и иллюстрации: правильно подобранные и качественные изображения способны эмоционально воздействовать на посетителей и добавить интереса к сайту. Фотографии и иллюстрации должны быть релевантными и соответствовать контенту сайта.
Уникальный и качественный контент
Контент должен быть уникальным, то есть не копированным с других сайтов. Копирование контента не только негативно сказывается на репутации сайта, но и может привести к санкциям со стороны поисковых систем. Чтобы ваш сайт был успешным и привлекал много посетителей, следует создать оригинальный и уникальный контент, который представит вашу информацию в привлекательной и информативной форме.
Кроме уникальности, контент должен быть и качественным. Качественный контент информативен, полезен и интересен для посетителей. Он должен отвечать на вопросы пользователей, предлагать новую и полезную информацию, а также быть легким для восприятия и понимания.
Структурирование контента также имеет большое значение. Используйте параграфы, заголовки, списки и другие элементы разметки для того, чтобы сделать контент более организованным и понятным для посетителей. Используйте таблицы для представления табличной информации, таким образом облегчив навигацию по сайту и сделав контент более удобным для чтения.
Не забывайте также о визуальной привлекательности контента. Используйте хорошие фотографии и иллюстрации, подбирайте цвета и шрифты, чтобы сделать контент приятным для глаз пользователя.
Создание уникального и качественного контента – важный шаг на пути к созданию успешного сайта. Постарайтесь уделить достаточно внимания этому аспекту и предложить посетителям то, что они искали.
Мобильная адаптация и скорость загрузки сайта
В настоящее время большинство пользователей посещает сайты с помощью мобильных устройств, поэтому мобильная адаптация стала неотъемлемой частью успешного веб-дизайна.
Один из ключевых аспектов мобильной адаптации – это удобство использования сайта на маленьких экранах мобильных устройств. Необходимо предусмотреть адаптивный дизайн, который позволит элементам сайта гибко подстраиваться под разные размеры экранов. Это включает в себя использоание прогрессивного улучшения и гибкой вёрстки.
Кроме того, важным фактором является скорость загрузки сайта на мобильных устройствах. Многие пользователи, особенно те, которые подключены к медленному интернету, имеют низкую терпимость к медленно загружающимся сайтам. Чтобы улучшить скорость загрузки, необходимо оптимизировать размер изображений, использовать сжатие кода и минимизировать количество запросов к серверу.
Для оценки и улучшения скорости загрузки сайта на мобильных устройствах можно использовать специальные инструменты, такие как PageSpeed Insights от Google. Эти инструменты помогут выявить проблемные места и предложить рекомендации по оптимизации.
Мобильная адаптация и скорость загрузки сайта являются важными факторами, влияющими на эффективность веб-дизайна. Уделяйте должное внимание этим аспектам, чтобы создать привлекательный и успешный сайт, которым будут пользоваться и настольные, и мобильные пользователи.